Buat kalian yang suka perubahan blog cantik dan menawan sehingga bisa menghipnotis
pengunjung kalian bisa menambahkan widget ,,tapi seberapa banyak pengunjung bukan hanya
di karna blog kamu yang menawan ,kamu harus pandai -pandai posting ,mngkin kamu harus
posting yang banyak informasi tentang lowongan kerja atau informasi tentang kesehatan
atau apalah yang banyak di cari orang
Berikut adalah langkah yang perlu di keatahui dalam penerapannya
1.Login dulu dari gmail masing
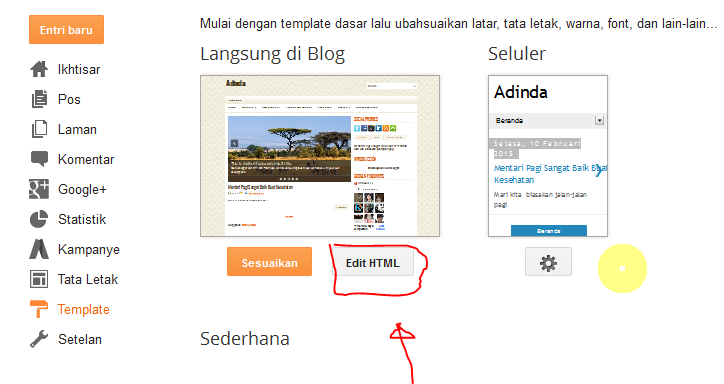
2.masuk ke dasbor dan klik template
Berikutnya
Selanjutnya
Pada gambar yang ke tiga kalian harus cari code
<div id='main-wrapper'> Lebih mudah nya dalam pencarian bisa menggunakan ctrl + f maka akan muncul kotak pencarian ,,nah kalo udah ketemu biasanya pada nomor urut 1497-sesudah itu kamu letakkan code berikut di bawah code tadi dengan jarak 1 angka
di bawah
<!-- Featured Content Slider Started -->
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<script type='text/javascript'>
function startGallery() {
var myGallery = new gallery($('myGallery'), {
timed: true,
delay: 6000,
slideInfoZoneOpacity: 0.8,
showCarousel: false,
slideInfoZoneSlide: false
});
}
window.addEvent('domready', startGallery);
</script>
<div class='fullbox_excerpt'>
<div class='fullbox_content'>
<div class='smooth_gallery'>
<div id='myGallery'>
<div class='imageElement'>
<h3>This is featured post 1 title</h3>
<p>Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.This theme is Bloggerized by Lasantha - Premiumbloggertemplates.com.</p>
<a class='open' href='SLIDER-1-URL-HERE' title='This is featured post 1'/>
<img alt='' class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgl3QTpd73rGL2OpIbwnr9oO2doM8nrvDE6DkqtqDY3bajMuATfJ56gTqUlI3kp1pYVLoOtaFY4yrC4pdHkywLJBlo994T0pIXOHpIUK4-MLoNolKSW-82dvKQfZODWM5tDwnPU1Xk7YlQ/s1600/1.jpg'/>
</div>
<div class='imageElement'>
<h3>This is featured post 2 title</h3>
<p>Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.This theme is Bloggerized by Lasantha - Premiumbloggertemplates.com.</p>
<a class='open' href='SLIDER-2-URL-HERE' title='This is featured post 2'/>
<img alt='' class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyj5AnWKMlCwR-w0F-jdIlXjEUHEA1OPahhKbsR6vnflvVEXcRec_0y_PCX4ejeXJ4ZS45AUUZYAZg9H0Fnqow-BTtIdxxopVKiQDteIKCTo0MKaIVRxGEqLOolA5LwWo-jI_WvY2k4_w/s1600/2.jpg'/>
</div>
<div class='imageElement'>
<h3>This is featured post 3 title</h3>
<p>Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.This theme is Bloggerized by Lasantha - Premiumbloggertemplates.com.</p>
<a class='open' href='SLIDER-3-URL-HERE' title='This is featured post 3'/>
<img alt='' class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4rYE-bmOBY5xHspse-T445FoEzhcBJXWAHshROYcM7ojm9kP3YegvXHPGNpzvl-eGlaf-xtpFibPTR5qSW_k-CqrlEb-3GehmMHSXHyadRjxzUFIvxBH2nd2N5y0sFhDNXLjpJJOxuRk/s1600/3.jpg'/>
</div>
<div class='imageElement'>
<h3>This is featured post 4 title</h3>
<p>Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.This theme is Bloggerized by Lasantha - Premiumbloggertemplates.com.</p>
<a class='open' href='SLIDER-4-URL-HERE' title='This is featured post 4'/>
<img alt='' class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMQWuf-8h7J_bDGHWT3MPesmtpqbz5RM9sW3Cj8pjrg-qrc0FJCnUk4OPNaU-kDdWmi2n4yjepdPY5tcD9snwN2hwdsvJEDqtoD75dhKIv5_5KMl45FgU_2W_f877hwJ5_lO5dJ9eLT6k/s1600/4.jpg'/>
</div>
<div class='imageElement'>
<h3>This is featured post 5 title</h3>
<p>Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.This theme is Bloggerized by Lasantha - Premiumbloggertemplates.com.</p>
<a class='open' href='SLIDER-5-URL-HERE' title='This is featured post 5'/>
<img alt='' class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvWckfJ8ChpZGVObzVrbtT19xcm3-EQIYmSvhxXD3CxXHI35sX_GmLN0Up-99dx_3FVd565SkfM2Dp6xbVg526DMPFkHWbC4cWVy4PcyIapf5qgg66igOKahpjhCmyVBl5nEn0YMuI-IY/s1600/5.jpg'/>
</div>
</div></div></div></div></b:if></b:if>
<!-- Featured Content Slider End -->
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<script type='text/javascript'>
function startGallery() {
var myGallery = new gallery($('myGallery'), {
timed: true,
delay: 6000,
slideInfoZoneOpacity: 0.8,
showCarousel: false,
slideInfoZoneSlide: false
});
}
window.addEvent('domready', startGallery);
</script>
<div class='fullbox_excerpt'>
<div class='fullbox_content'>
<div class='smooth_gallery'>
<div id='myGallery'>
<div class='imageElement'>
<h3>This is featured post 1 title</h3>
<p>Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.This theme is Bloggerized by Lasantha - Premiumbloggertemplates.com.</p>
<a class='open' href='SLIDER-1-URL-HERE' title='This is featured post 1'/>
<img alt='' class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgl3QTpd73rGL2OpIbwnr9oO2doM8nrvDE6DkqtqDY3bajMuATfJ56gTqUlI3kp1pYVLoOtaFY4yrC4pdHkywLJBlo994T0pIXOHpIUK4-MLoNolKSW-82dvKQfZODWM5tDwnPU1Xk7YlQ/s1600/1.jpg'/>
</div>
<div class='imageElement'>
<h3>This is featured post 2 title</h3>
<p>Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.This theme is Bloggerized by Lasantha - Premiumbloggertemplates.com.</p>
<a class='open' href='SLIDER-2-URL-HERE' title='This is featured post 2'/>
<img alt='' class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyj5AnWKMlCwR-w0F-jdIlXjEUHEA1OPahhKbsR6vnflvVEXcRec_0y_PCX4ejeXJ4ZS45AUUZYAZg9H0Fnqow-BTtIdxxopVKiQDteIKCTo0MKaIVRxGEqLOolA5LwWo-jI_WvY2k4_w/s1600/2.jpg'/>
</div>
<div class='imageElement'>
<h3>This is featured post 3 title</h3>
<p>Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.This theme is Bloggerized by Lasantha - Premiumbloggertemplates.com.</p>
<a class='open' href='SLIDER-3-URL-HERE' title='This is featured post 3'/>
<img alt='' class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4rYE-bmOBY5xHspse-T445FoEzhcBJXWAHshROYcM7ojm9kP3YegvXHPGNpzvl-eGlaf-xtpFibPTR5qSW_k-CqrlEb-3GehmMHSXHyadRjxzUFIvxBH2nd2N5y0sFhDNXLjpJJOxuRk/s1600/3.jpg'/>
</div>
<div class='imageElement'>
<h3>This is featured post 4 title</h3>
<p>Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.This theme is Bloggerized by Lasantha - Premiumbloggertemplates.com.</p>
<a class='open' href='SLIDER-4-URL-HERE' title='This is featured post 4'/>
<img alt='' class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMQWuf-8h7J_bDGHWT3MPesmtpqbz5RM9sW3Cj8pjrg-qrc0FJCnUk4OPNaU-kDdWmi2n4yjepdPY5tcD9snwN2hwdsvJEDqtoD75dhKIv5_5KMl45FgU_2W_f877hwJ5_lO5dJ9eLT6k/s1600/4.jpg'/>
</div>
<div class='imageElement'>
<h3>This is featured post 5 title</h3>
<p>Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.This theme is Bloggerized by Lasantha - Premiumbloggertemplates.com.</p>
<a class='open' href='SLIDER-5-URL-HERE' title='This is featured post 5'/>
<img alt='' class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvWckfJ8ChpZGVObzVrbtT19xcm3-EQIYmSvhxXD3CxXHI35sX_GmLN0Up-99dx_3FVd565SkfM2Dp6xbVg526DMPFkHWbC4cWVy4PcyIapf5qgg66igOKahpjhCmyVBl5nEn0YMuI-IY/s1600/5.jpg'/>
</div>
</div></div></div></div></b:if></b:if>
<!-- Featured Content Slider End -->
pada script yang berwarna kuning tinggal kalian ganti dengan Url foto kalian ,
Bagemana cara mendapatkan Url foto ,kalian upload dulu ,contoh saja di photo bucket
fto kalian upload dulu di photobucket maka kalian bisa dapatkan Url nya ,tinnggal copas taruh di script
warna kuning .
oke sekian dulu postingan kali ini ,semoga uraian kata ini bisa di mengerti dan selamt mencoba semoga
sukses.











SELAMAT DATANG DIBLOG KAMI, SEMOGA APA YANG ANDA CARI ADA DISINI, DAN TERIMAKASI ATAS KUNJUNGANNYA